Laravel开发excel信息查询系统过程(前台)
2019-09-24 admin laravel 2271
上一文章已完成后台的设计,接下来是前台的设计。前台的关键是模板如何美观,且适应不同大小的屏幕。有三个页面:查询首页项目列表,查询输入页,查询结果页。
补充一点,后台的数据库需要将cxtj和备注改为text类型,不然无法存储太多的文字,容易报错。其迁移文件修改为:
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateBgsxTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('bgsx', function (Blueprint $table) {
$table->increments('id');
$table->string('bm', 190)->comment('表名')->unique();
$table->string('xmmc', 190)->comment('项目名称');
$table->text('cxtj')->comment('查询条件')->nullable();//用json数组保存,可以无限个查询条件。需要mysql5.7才支持,所在改回字符串+解析器方式
$table->string('sfkf', 90)->comment('是否开放查询')->default('关闭');
$table->string('sjl', 90)->comment('数据量')->default('0');
$table->string('file', 90)->comment('excel文件')->nullable();
$table->text('beizhu')->comment('备注查询说明')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('bgsx');
}
}现在开始设计前台查询首页,首先是修改公用模板app.blade.php,引入jq,加一最小高度,防止底部空白,加入一个标题继承以动态改变网页标题。
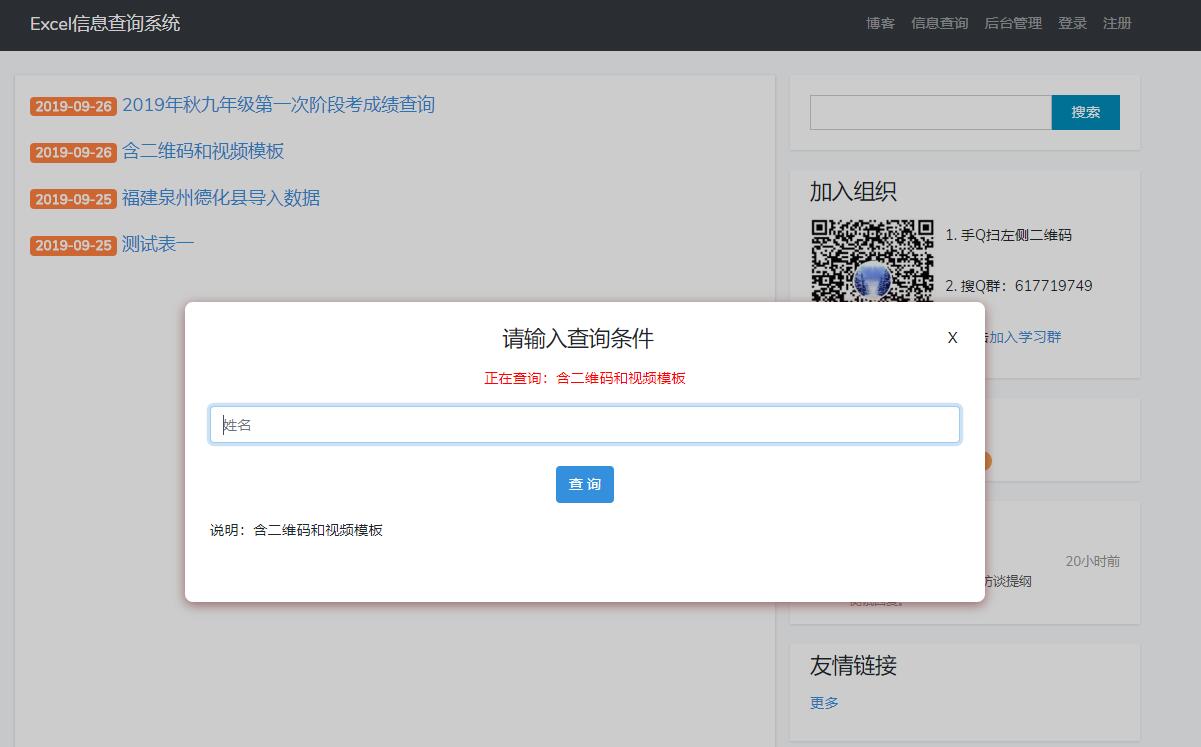
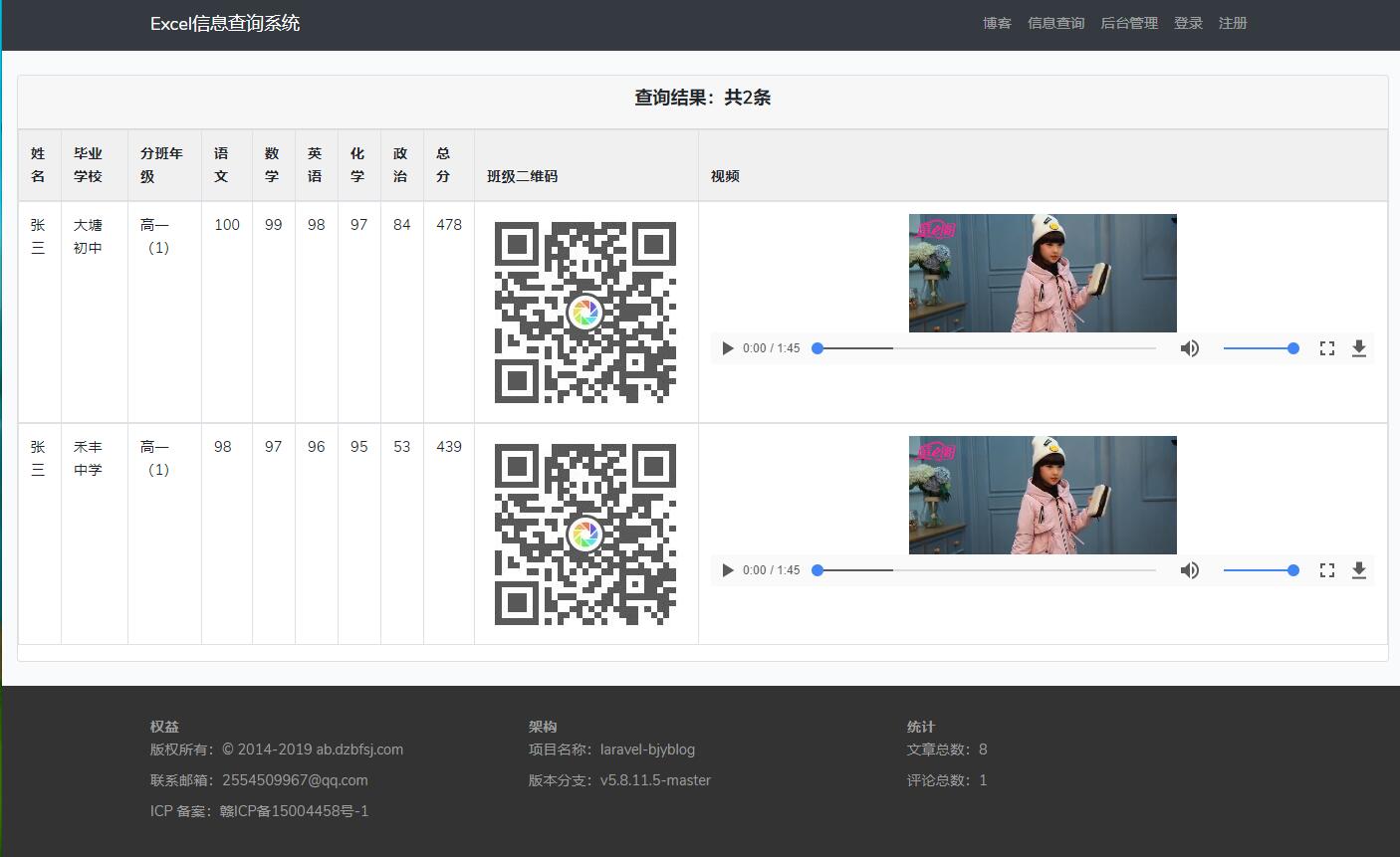
查询首页采取和博客类似的8/4比例,手机不显示右边。列出开放的查询项目,给用户点击查询。点击后用ajax方式获取查询条件,模态框弹出输入框给用户输入,点击确认后,post提交到结果页显示。结果显示采用pc和phone独立模板,通过判断,如果是pc,则横向显示查询结果;如果是手机,则纵向显示查询结果,更加美观实用。
模板因代码太长,直接上传附件在此备份:![]() cx.tar.gz
cx.tar.gz
控制器设计,首页需要提取5条数据传递给模板,如果超过5条,则分页显示。具体代码如下:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Database\Migrations\Migration;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Widgets\Form;
use App\Models\youerModel;
use Encore\Admin\Show;
use App\Models\bgsxModel;
class CxController extends Controller
{
//信息查询
public function cxsy()
{
$data = bgsxModel::orderBy('created_at','desc')->where('sfkf', '开放')->paginate(5);//以创建时间为倒序排列,取5条,分页
//dd($data);
return view('home/cx/cxsy', compact('data'));//传递数组到视图
}
public function cxtj(Request $request)
{
$id = $request->id;
$cxtjs = bgsxModel::where('id', $id)->first();//获取查询条件,json编码返回到cxsy中
$cxmz = array('status' => '200','cxtjs' => $cxtjs);
echo json_encode($cxmz,JSON_UNESCAPED_UNICODE);
}
public function cxjg(Request $request)
{
$data = $request->all();
$num = count($data) - 2;//传递过来的数组需要减去2,因为有_token和bm
$xhcs = $num / 2;//循环次数
$bm = $request['bm'];//表名
$where = array();//sql条件数组 '姓名' => '张三',...
for ($i=0; $i<$xhcs; $i++){
//条件是 "tj0" => "姓名"; 输入的是 0 => "张三";
$where[$request['tj' . $i]] = $request[$i];
}
//dd($where);
$cxjgs = DB::table($data['bm'])->where($where)->get();
//dd($cxjgs);
$isMobile = $this->isMobile();
if ($isMobile) {
return view('home/cx/cxjgsj', compact('cxjgs'));//传递数组到视图
} else {
return view('home/cx/cxjgpc', compact('cxjgs'));//传递数组到视图
}
}
//判断是否是移动端访问
public function isMobile()
{
// 如果有HTTP_X_WAP_PROFILE则一定是移动设备
if (isset ($_SERVER['HTTP_X_WAP_PROFILE'])) {
return TRUE;
}
// 如果via信息含有wap则一定是移动设备,部分服务商会屏蔽该信息
if (isset ($_SERVER['HTTP_VIA'])) {
return stristr($_SERVER['HTTP_VIA'], "wap") ? TRUE : FALSE;// 找不到为flase,否则为TRUE
}
// 判断手机发送的客户端标志,兼容性有待提高
if (isset ($_SERVER['HTTP_USER_AGENT'])) {
$clientkeywords = array(
'mobile',
'nokia',
'sony',
'ericsson',
'mot',
'samsung',
'htc',
'sgh',
'lg',
'sharp',
'sie-',
'philips',
'panasonic',
'alcatel',
'lenovo',
'iphone',
'ipod',
'blackberry',
'meizu',
'android',
'netfront',
'symbian',
'ucweb',
'windowsce',
'palm',
'operamini',
'operamobi',
'openwave',
'nexusone',
'cldc',
'midp',
'wap'
);
// 从HTTP_USER_AGENT中查找手机浏览器的关键字
if (preg_match("/(" . implode('|', $clientkeywords) . ")/i", strtolower($_SERVER['HTTP_USER_AGENT']))) {
return TRUE;
}
}
if (isset ($_SERVER['HTTP_ACCEPT'])) { // 协议法,因为有可能不准确,放到最后判断
// 如果只支持wml并且不支持html那一定是移动设备
// 如果支持wml和html但是wml在html之前则是移动设备
if ((strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') !== FALSE) && (strpos($_SERVER['HTTP_ACCEPT'], 'text/html') === FALSE || (strpos($_SERVER['HTTP_ACCEPT'], 'vnd.wap.wml') < strpos($_SERVER['HTTP_ACCEPT'], 'text/html')))) {
return TRUE;
}
}
return FALSE;
}
}电脑上效果:


手机上查询效果,请观看视频:
前台设计结束。

