Laravel6.3使用微信和支付宝支付,生成准考证号和准考证图片
2019-10-20 admin laravel 1704
目前,Laravel已升级到了6.3了,更新速度非常快。今天制作一个报名系统,功能如下:
1. 报名表的字段,比如姓名,性别等不确定,由用户在excel表格里设置好,导入时自动生成相应填写表单。
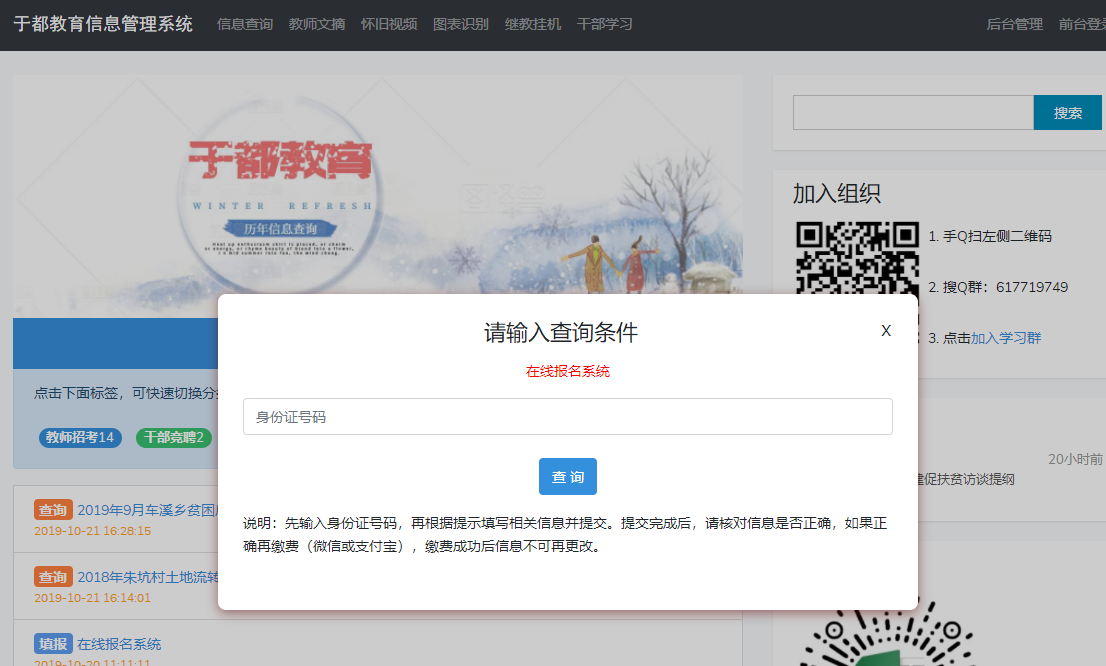
2. 学生只能填写自己的信息,不能查看和修改他人信息。为避免学生因名字相同而修改他人信息的情况发生,使用身份证号码作为区分不同学生的唯一条件。学生必须先输入自己的身份证号码才能填写,避免了误改他人信息的情况发生。(当然,也支持多条件,比如:姓名,身份证号码,学号等)

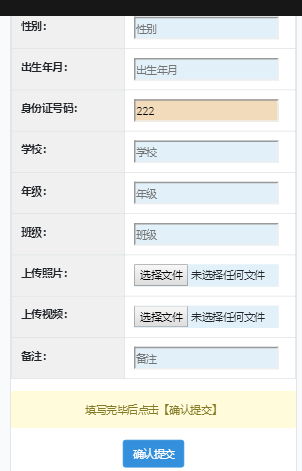
3. 报名表支持上传图片(支持多张)和视频。为实现这点,excel表格里导入前,先增加“上传照片”和“上传视频”这两个字段,导入后,自动生成相应上传按钮。

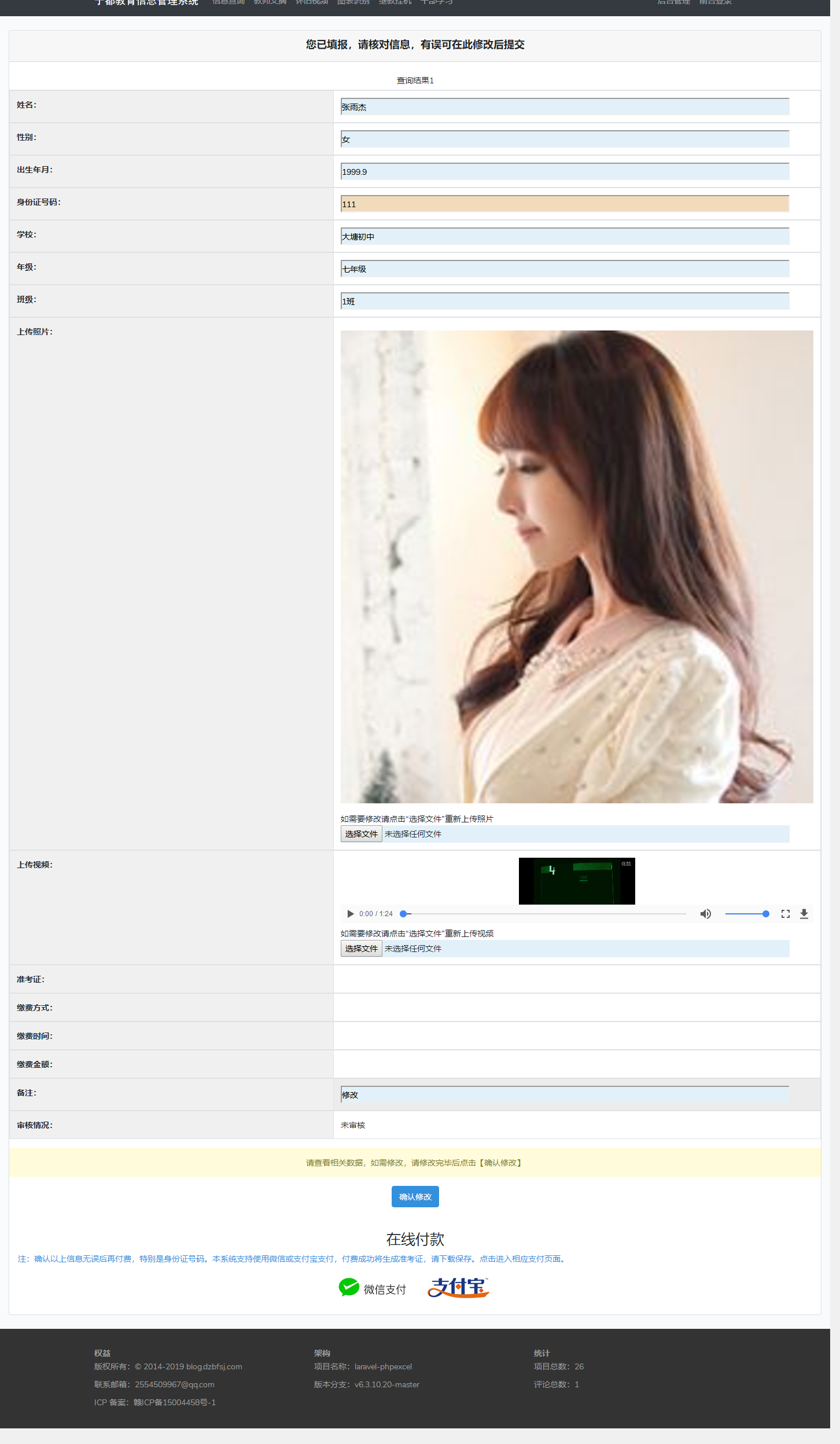
4. 学生填写完毕,提交后,需要核对信息是否正确,再支付。系统报名流程:学生输入身份证->填写相关信息->提交并返回首页->学生再次输入身份证->显示已填写的信息,核对如果有误,可修改再提交;如果无误,点击支付进入付款页面->微信或支付宝付费后,提示报名成功,生成准考号和准考证图片,提示学生下载保存->锁定信息不能再修改。

5. 支付成功后,学生只能查询自己的信息,不可修改。管理员在后台可以审核报名信息,导出视频图片,导出填报信息到excel表。
接下来,开始安装支付组件,该组件根据支付宝、微信最新 API 开发而成,支付方式能想到的基本都支持,比如微信方面:公众号支付、小程序支付、H5 支付、扫码支付、刷卡支付、APP 支付、企业付款、普通红包和分裂红包等。
安装:
composer require yansongda/pay -vvv
在.env中添加以下内容:
//支付宝支付配置 ALI_APP_ID= ALI_PUBLIC_KEY= ALI_PRIVATE_KEY= //微信支付配置 WECHAT_APPID= WECHAT_APP_ID= WECHAT_MINIAPP_ID= WECHAT_MCH_ID= WECHAT_KEY= WECHAT_NOTIFY_URL=https://blog.dzbfsj.com/notify_url
在config目录下新建wechat.php文件:
return [
'appid' => getenv('WECHAT_APPID', 'wx9f2ec7cf6c533883'), // APP APPID
'app_id' => getenv('WECHAT_APP_ID', 'wx9f2ec7cf6c533883'), // 公众号 APPID
'miniapp_id' => env('WECHAT_MINIAPP_ID', 'wx9f2ec7cf6c533883'), // 小程序 APPID
'mch_id' => env('WECHAT_MCH_ID', '1305638280'),
'key' => env('WECHAT_KEY', 'fa245965878ec24c34d6d6d9b2b35ee9'),
'notify_url' => env('WECHAT_NOTIFY_URL', 'https://blog.dzbfsj.com/notify_url'), // 回调地址
'cert_client' => './cert/apiclient_cert.pem', // optional,退款等情况时用到
'cert_key' => './cert/apiclient_key.pem',// optional,退款等情况时用到
'log' => [ // optional
'file' => './logs/wechat.log',
'level' => 'debug', // 建议生产环境等级调整为 info,开发环境为 debug
'type' => 'single', // optional, 可选 daily.
'max_file' => 30, // optional, 当 type 为 daily 时有效,默认 30 天
],
'http' => [ // optional
'timeout' => 5.0,
'connect_timeout' => 5.0,
// 更多配置项请参考 [Guzzle](https://guzzle-cn.readthedocs.io/zh_CN/latest/request-options.html)
],
'mode' => 'dev', // optional, dev/hk;当为 `hk` 时,为香港 gateway。
];控制器:
namespace App\Http\Controllers;
use Yansongda\Pay\Pay;
use Yansongda\Pay\Log;
class WxzfController
{
//微信支付配置文件在config/wechat.php中,读取.env
public function index()
{
$order = [
'out_trade_no' => time(),
'total_fee' => '1', // **单位:分**
'body' => 'test body - 测试',
'openid' => 'onkVf1FjWS5SBIixxxxxxx',//需要先获取到Openid
];
$config = config('wechat');
$pay = Pay::wechat($config)->mp($order);
// $pay->appId
// $pay->timeStamp
// $pay->nonceStr
// $pay->package
// $pay->signType
}
public function notify()
{
$config = config('wechat');
$pay = Pay::wechat($config);
try{
$data = $pay->verify(); // 是的,验签就这么简单!
Log::debug('Wechat notify', $data->all());
} catch (\Exception $e) {
// $e->getMessage();
}
return $pay->success();
}
}微信支付就这么简单。至于如何生成订单,要根据自己的业务需要制作。
支付宝支付类似,控制器参考以下:
namespace App\Http\Controllers;
use Yansongda\Pay\Pay;
use Yansongda\Pay\Log;
class PayController
{
protected $config = [
'app_id' => '2016082000295641',
'notify_url' => 'http://yansongda.cn/notify.php',
'return_url' => 'http://yansongda.cn/return.php',
'ali_public_key' => 'MIIBIjANBgkqhkiG9w...',
// 加密方式: **RSA2**
'private_key' => 'MIIEpAIBAAKCAQEAs6+F...',
'log' => [ // optional
'file' => './logs/alipay.log',
'level' => 'info', // 建议生产环境等级调整为 info,开发环境为 debug
'type' => 'single', // optional, 可选 daily.
'max_file' => 30, // optional, 当 type 为 daily 时有效,默认 30 天
],
'http' => [ // optional
'timeout' => 5.0,
'connect_timeout' => 5.0,
// 更多配置项请参考 [Guzzle](https://guzzle-cn.readthedocs.io/zh_CN/latest/request-options.html)
],
'mode' => 'dev', // optional,设置此参数,将进入沙箱模式
];
public function index()
{
$order = [
'out_trade_no' => time(),
'total_amount' => '1',
'subject' => 'test subject - 测试',
];
$alipay = Pay::alipay($this->config)->web($order);
return $alipay->send();// laravel 框架中请直接 `return $alipay`
}
public function return()
{
$data = Pay::alipay($this->config)->verify(); // 是的,验签就这么简单!
// 订单号:$data->out_trade_no
// 支付宝交易号:$data->trade_no
// 订单总金额:$data->total_amount
}
public function notify()
{
$alipay = Pay::alipay($this->config);
try{
$data = $alipay->verify(); // 是的,验签就这么简单!
// 请自行对 trade_status 进行判断及其它逻辑进行判断,在支付宝的业务通知中,只有交易通知状态为 TRADE_SUCCESS 或 TRADE_FINISHED 时,支付宝才会认定为买家付款成功。
// 1、商户需要验证该通知数据中的out_trade_no是否为商户系统中创建的订单号;
// 2、判断total_amount是否确实为该订单的实际金额(即商户订单创建时的金额);
// 3、校验通知中的seller_id(或者seller_email) 是否为out_trade_no这笔单据的对应的操作方(有的时候,一个商户可能有多个seller_id/seller_email);
// 4、验证app_id是否为该商户本身。
// 5、其它业务逻辑情况
Log::debug('Alipay notify', $data->all());
} catch (\Exception $e) {
// $e->getMessage();
}
return $alipay->success()->send();// laravel 框架中请直接 `return $alipay->success()`
}
}支付插件文档:点此阅读
最后,生成准考证号,根据需要随机生成字母和数字,或者按报名顺序生成,方法如下:
//生成准考证图片
public function sctp()
{
header("content-type:image/jpeg");//发送头信息
$im = imagecreatetruecolor(1024, 598);// 设置画布
$namebt = '学 生 姓 名:';
$name = '张三丰';
$zkzbt = '准考号编码:';
$zkzh = 'ZSNHSY001';
$font = 'uploads/msyh.ttf';//微软雅黑
$font2 = 'uploads/xbs.ttf';//小标宋
$font3 = 'uploads/kaiti.ttf';//楷休
$bg = imagecreatefromjpeg('uploads/zkz.jpg');// 设置背景图片
$image = 'uploads/zkz/'.date('YmdHis').mt_rand(100,999).'.jpg';//保存图片到uploads/zkz/
imagecopy($im,$bg,0,0,0,0,1024,598);// 将背景图片拷贝到画布相应位置,后面两个参数为长宽
imagedestroy($bg);//销毁背景图片
$blacka = imagecolorallocate($im, 15, 23, 25); // 颜色
imagettftext($im, 32, 0, 181, 238, $blacka, $font,$namebt);//将ttf文字写到图片中
imagettftext($im, 32, 0, 181, 330, $blacka, $font,$zkzbt);//将ttf文字写到图片中
imagettftext($im, 43, 0, 483, 243, $blacka, $font3,$name);//将ttf文字写到图片中
imagettftext($im, 43, 0, 484, 242, $blacka, $font3,$name);//绘制第二次,加粗字体
imagettftext($im, 43, 0, 485, 242, $blacka, $font3,$name);//绘制第二次,加粗字体
imagettftext($im, 40, 0, 456, 330, $blacka, $font2,$zkzh);//将ttf文字写到图片中
//array imagettftext ( resource image, int size, int angle, int x, int y, int color, string fontfile, string text)
imagejpeg($im,$image);// 生成jpeg格式图片
imagedestroy($im);//销毁图片
return url($image);
}效果如图:

教程完毕。

