laravel 使用ueditor上传图片,在编辑器和前台撑破边界的解决办法
2019-09-22 admin laravel 前端 2064
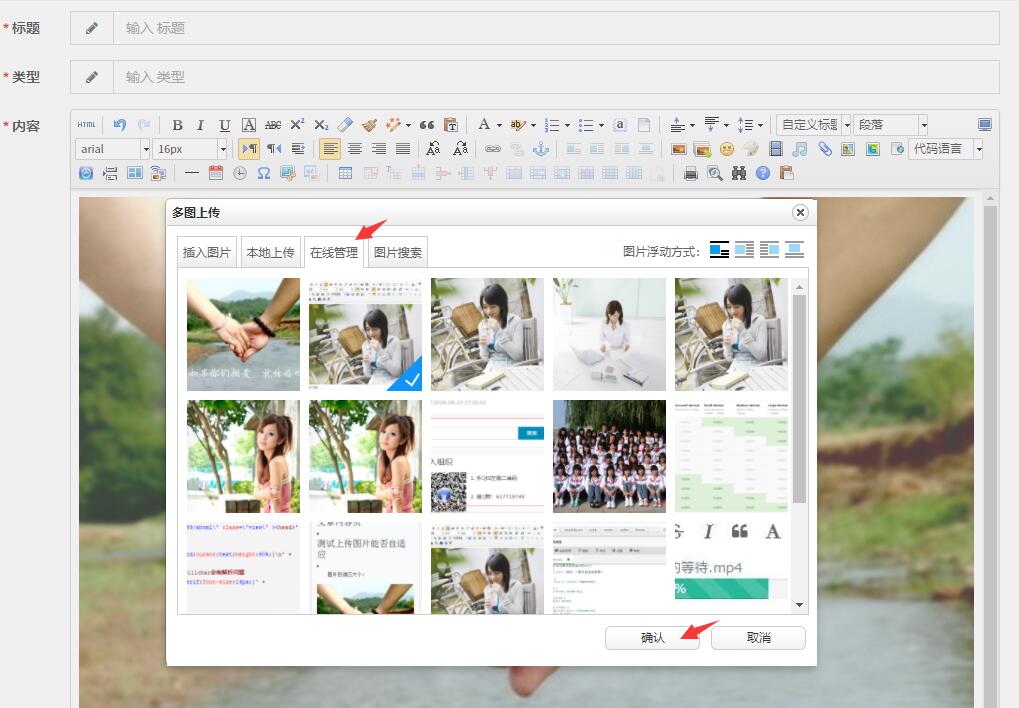
首先是在编辑器里,上传图片或者插入图片,因图片太大而把编辑框撑破,需要用拖动滚动条才能完整查看图片。解决办法有两个:
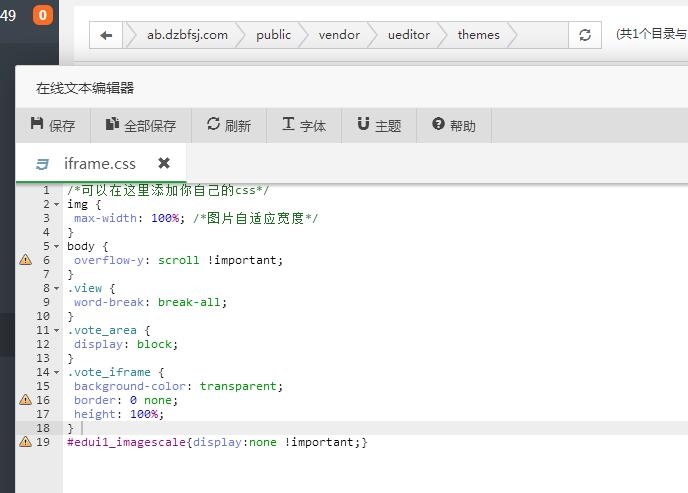
第一个,在/public/vendor/ueditor/themes/目录里,有个iframe.css文件内容为空, 加入以下代码:
/*可以在这里添加你自己的css*/
img {
max-width: 100%; /*图片自适应宽度*/
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
background-color: transparent;
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;}
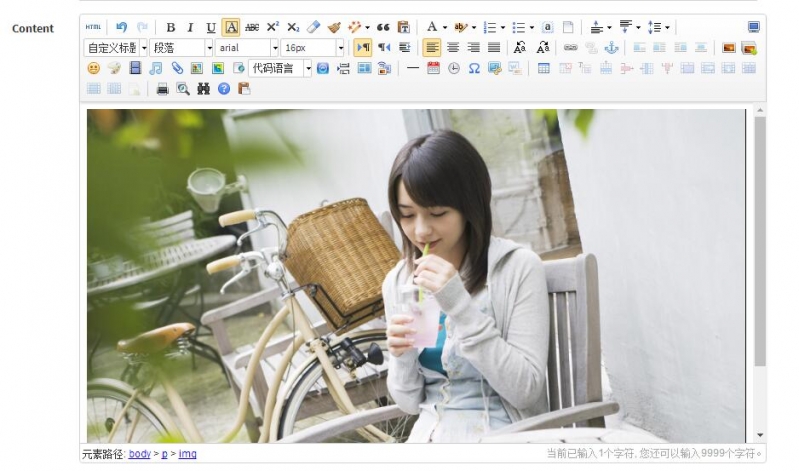
效果:

另一方法是,修改编辑器的all.js文件,ueditor下ueditor.all.js: 添加
img{max-width:100%;}
此外,在前台使用时,无论是上传图片还是插入图片,均无法添加width属性,导致图片太大无法自适应。解决办法,单图片上传可以修改public/vendor/ueditor/ueditor.all.js第24461行,添加 width="100%"即可
效果如下:

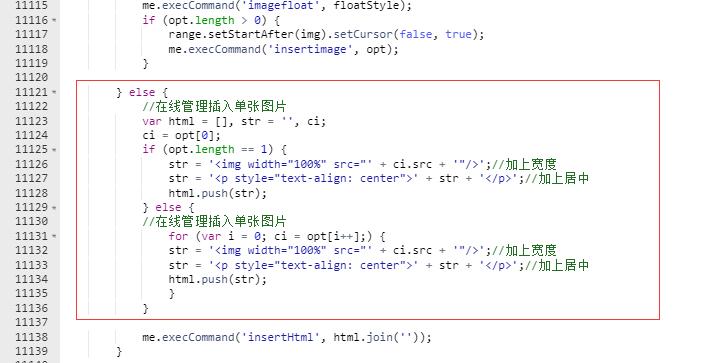
不过,在媒体库中插入已上传的图片,或者粘贴网络图片时,还是无法添加width属性,经分析编辑器代码,可修改ueditor.all.js的11121行开始的代码:

代码:
if (opt.length == 1) {
str = '[object Object]';//加上宽度
str = '效果如下图: