uniapp 或 vue 使用 click同时传递事件对象和自定义参数
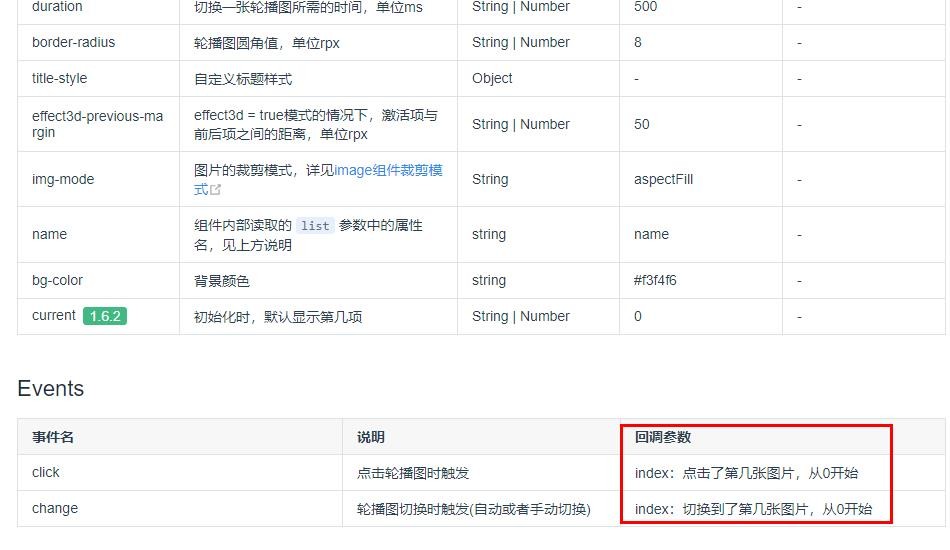
在使用uniapp或vue开发的过程中,许多ui框架组件需要在传递事件对象的同时,也传入自定义的参数。比如uView框架中的轮播图组件:

click事件中,传递的回调参数为index,我们需要在点击时,放大预览相应图片,如果页面只有一个轮播组件,那是可以的,但如果有多个,就需要多传递一个参数,即图片数组。
如果我们使用以下方式,传递的只有自定义参数list:
@click="previewImage2(list)"而如果要同时传递图片序号index和图片数组list,我们需要在模板中这样写:
@click="previewImage2($event,list)"在js代码中,可以这样接收:
previewImage: function(e,list) {
}这在动态生成表单的过程中,经常需要用到,在此备注以供今后查询。

