Ajax前端调用阿里云OCR接口,识别身份证和银行卡的方法
2020-05-11 admin 前端 1838
目前看,公众号的识别是很便宜的,其次是百度API接口。然而,因客户指定要使用阿里云接口,在用户注册的时间,通过手机拍照并识别身份证和银行卡后,自动填写在input输入框中,因此,在前端直接通过Ajax实现。
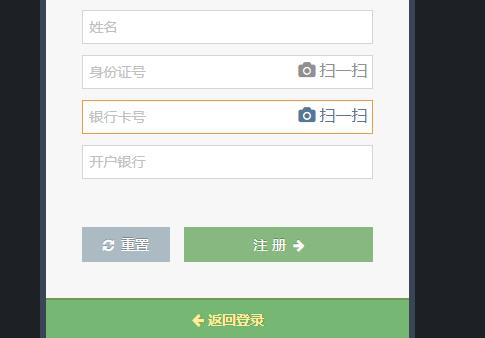
思路:前端通过JQ点击,弹出拍照和上传照片选择框,用户上传后,获取图片并压缩成指定大小后转base64文本,然后通过Ajax传递给阿里云API接口,识别成功后填入input中。

在实际过程中,特别要注意跨域问题,因此,使用以下方式解决:
crossDomain: true,
beforeSend: function(req) {
req.setRequestHeader("Content-Type", "application/json; charset=UTF-8");
req.setRequestHeader("Authorization", "APPCODE " + AppCode);
},AppCode是阿里云申请的,放在头部传输。为防止用户查看源码时获取,需要将AppCode放在php变量中,在js中这样获取:
var AppCode = "";

价格看起来,还是很贵的。。。

在设计过程中遇到问题:
一是身份证和银行卡识别,请求方式是不同的。base64一个要去除头部,一个不要去除;一个要转json,一个直接传输。现放一起比较:
身份证识别:
//Ajax 阿里云身份证识别OCR
function aliyunsfz(imp){
//console.log(imp);
var imp = imp.replace(/^data:image\/\w+;base64,/, "");//去掉base64位头部
var AppCode = "";
var json = {
"imgbase64":imp,
"configure": "{\"side\":\"face\"}"
};
$.ajax({
crossDomain: true,
beforeSend: function(req) {
req.setRequestHeader("Content-Type", "application/json; charset=UTF-8");
req.setRequestHeader("Authorization", "APPCODE " + AppCode);
},
type: "POST",
url:"https://cardiddecode.market.alicloudapi.com/api/decode_cardid_aliyun",
dateType:"JSON",
data: JSON.stringify(json),
error: function(request) {
console.log(request);
alert("识别失败,请重新上传照片或手动输入");
},
success: function(data) {
console.log(data.data.front_side);
if(data.code == '200'){
alert('识别成功');
var obj = data.data.front_side;
document.getElementById('xingming').value = obj.name;
document.getElementById('sfzh').value = obj.card_no;
}else{
alert("识别失败,请重新上传照片或手动输入");
}
}
});
}银行卡识别:
//Ajax 阿里云银行卡识别OCR
function aliyunyhk(imp){
//console.log(imp);
var AppCode = "";
var json = {
"img":imp
};
$.ajax({
crossDomain: true,
beforeSend: function(req) {
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
req.setRequestHeader("Authorization", "APPCODE " + AppCode);
},
type: "POST",
url:"https://bankocr.market.alicloudapi.com/cardbank",
dateType:"JSON",
data: json,
error: function(request) {
console.log(request);
alert("识别失败,请重新上传照片或手动输入");
},
success: function(data) {
console.log(data.result);
if(data.code == '1'){
alert('识别成功');
var obj = data.result;
document.getElementById('yhkh').value = obj.bank_card_number;
}else{
alert("识别失败,请重新上传照片或手动输入");
}
}
});
}二是,同一页面对图片上传压缩,需要传递一个变量来区分。HTML代码如下:
$lists = array('网点服务经理','会员数量','详细地址','本人联系电话','姓名','身份证号','银行卡号','开户银行');
foreach($lists as $list){
if($list == '身份证号'){
echo ' 扫一扫 扫一扫 js压缩图片代码:
//身份证扫描识别
$('#smsfz').click(function(){
$('#kssmsfz').click();
})
//银行卡识别
$('#smyhk').click(function(){
$('#kssmyhk').click();
})
//图片压缩上传
$('.upload').on('change',function () {
that = $(this);//保存对象
var filePath = $(this).val(); //获取input的value,里面是文件的路径
fileObj = that[0].files[0]; //上传文件的对象,用jquery写法获取不到对象
imgBase64 = '', //存储图片的base64
//调用函数,对图片进行压缩
compress(fileObj,function (imgBase64) {
var ids = that[0].id;//kssmsfz,判断是身份证还是银行卡
console.log(ids);
if(ids == 'kssmsfz'){
aliyunsfz(imgBase64);//识别身份证
}else{
aliyunyhk(imgBase64);//识别银行卡
}
})
});
//不对图片进行压缩
function directTurnIntoBase64(fileObj,callback) {
var r = new FileReader();
//转成base64
r.onload = function () {
imgBase64 = r.result;
// console.log(imgBase64);
callback(imgBase64)
}
aliyunsfz(imgBase64);
}
//对图片进行压缩
function compress(fileObj,callback) {
if(typeof (FileReader) === 'undefined'){
console.log("当前浏览器内核不支持base64图片压缩")
directTurnIntoBase64(fileObj,callback);
}else{
try{
var reader = new FileReader();
reader.onload = function (e) {
var image = $('![]() ');
image.on('load',function () {
var squareW = 1024,//定义画布大小,也就是图片压缩之后的像素
squareH = 768,
canvas = document.createElement('canvas'),
context = canvas.getContext('2d'),
imageWidth = 0, //压缩图片大小
imageHeight = 0,
offsetX = 0,
offsetY = 0,
data = '';
canvas.width = squareW;
canvas.height = squareH;
context.clearRect(0,0,squareW,squareH);
if(this.width > squareW){
imageWidth = Math.round(squareW);
imageHeight = squareH;
offsetX = Math.round((imageWidth-squareW)/2);
}else{
imageHeight = Math.round(squareH);
imageWidth = squareW;
offsetY = Math.round((imageHeight - squareH)/2)
}
context.drawImage(this,offsetX,offsetY,imageWidth,imageHeight);
var data = canvas.toDataURL('image/jpeg')
callback(data)
});
image.attr('src',e.target.result)
};
reader.readAsDataURL(fileObj);//将读取到的文件编码成Data URL以预览图片
}catch (e) {
console.log('压缩失败!')
//调用不压缩方法
directTurnIntoBase64(fileObj,callback)
}
}
}
');
image.on('load',function () {
var squareW = 1024,//定义画布大小,也就是图片压缩之后的像素
squareH = 768,
canvas = document.createElement('canvas'),
context = canvas.getContext('2d'),
imageWidth = 0, //压缩图片大小
imageHeight = 0,
offsetX = 0,
offsetY = 0,
data = '';
canvas.width = squareW;
canvas.height = squareH;
context.clearRect(0,0,squareW,squareH);
if(this.width > squareW){
imageWidth = Math.round(squareW);
imageHeight = squareH;
offsetX = Math.round((imageWidth-squareW)/2);
}else{
imageHeight = Math.round(squareH);
imageWidth = squareW;
offsetY = Math.round((imageHeight - squareH)/2)
}
context.drawImage(this,offsetX,offsetY,imageWidth,imageHeight);
var data = canvas.toDataURL('image/jpeg')
callback(data)
});
image.attr('src',e.target.result)
};
reader.readAsDataURL(fileObj);//将读取到的文件编码成Data URL以预览图片
}catch (e) {
console.log('压缩失败!')
//调用不压缩方法
directTurnIntoBase64(fileObj,callback)
}
}
}记录完毕。

