Laravel6.0如何使用Bootstrap4显示和隐藏元素
2019-09-21 admin laravel 前端 2014
今天遇到一个特别的问题,使用laravel6.0的bootstrap制作响应式页面,在移动端无法隐藏,代码是:

后来,参照菜鸟bootstrap教程引用了外部cdn的,使用却正常。百度搜索很久,文章大都雷同,没有找到正确的解决办法。冷静分析,发现cdn是bootstrap版本是3.3,而laravel6.0的版本却是4.0,头脑灵光一闪,是不是版本原因呢?
马上搜索bootstap4.0的改变,发现语法已经变了,一篇有价值的文章是:
试着将hidden-xs hidden-sm hidden-md修改为:
d-none d-md-block d-xg-none
手机浏览网页,完全正常了。
为了以后更好地使用,现将知识点摘录如下:
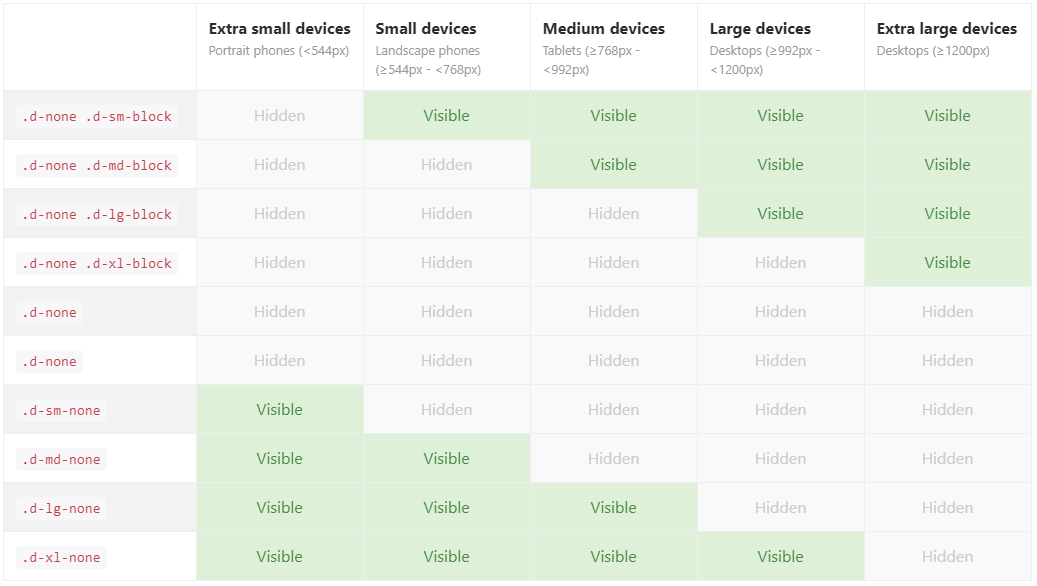
隐藏元素,只需使用.d-none类或其中一个.d-{sm,md,lg,xl}-none类进行任何响应式屏幕变化。
要仅在给定的屏幕尺寸间隔上显示元素,您可以将一个.d-*-none类与一个.d-*-*类组合在一起,例如,.d-none .d-md-block .d-xl-none将隐藏所有屏幕尺寸的元素,中型和大型设备除外。

测试编辑器插入表格
| 测试表格 | 1 | 1 | 2 | 2 | |
| 1 | 2 | 2 | 2 | 2 | |
| 1 | 1 |

